Among Top 10 Worldwide
Red Dot Winner 2023
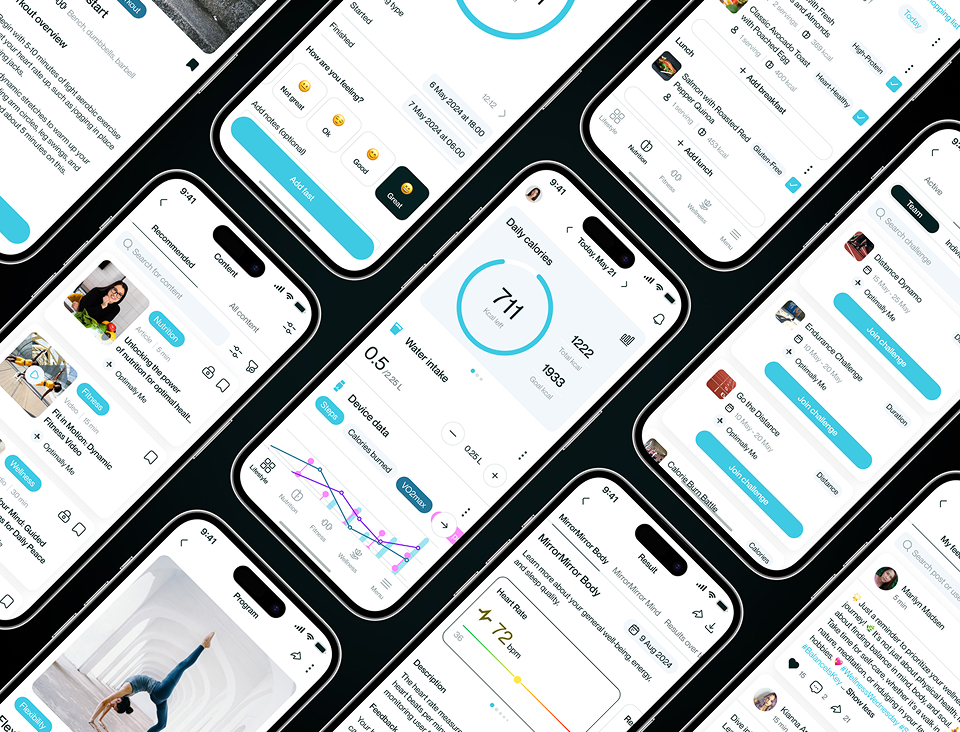
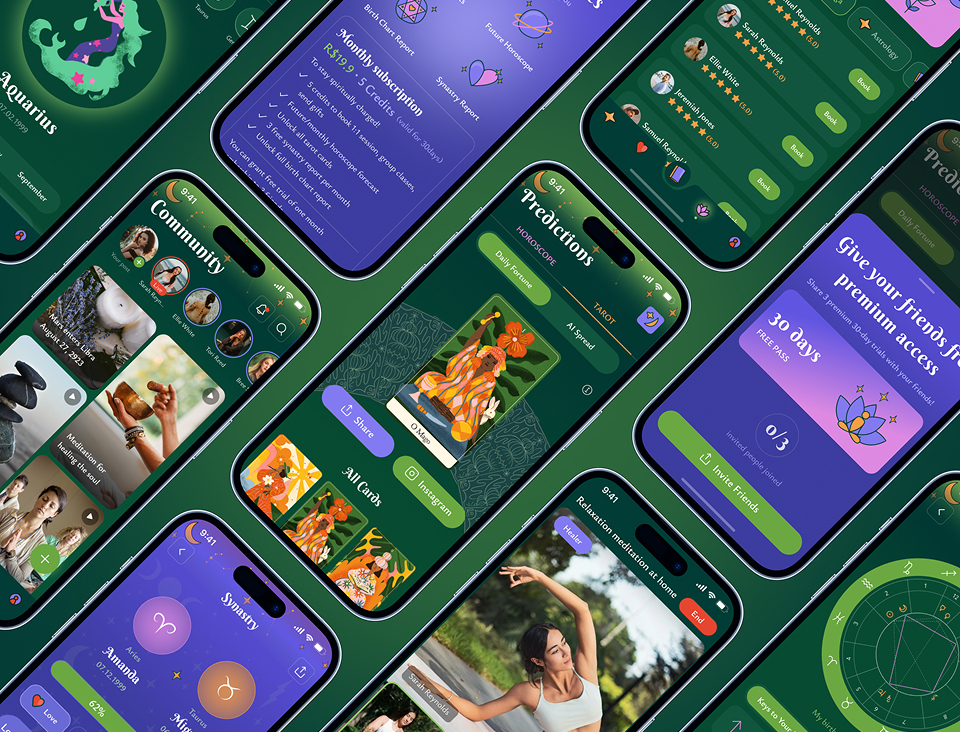
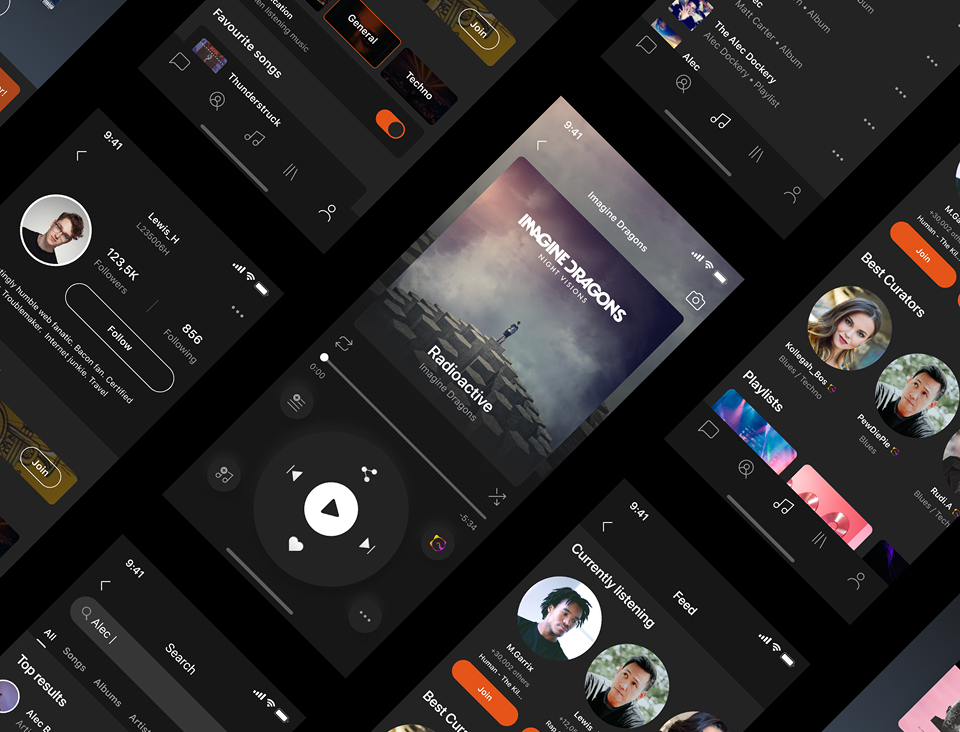
Mobile App
Design Services
Subscription-based design for feature-heavy mobile
apps for both iOS and Android platforms.

These works deserve the highest awards
Just have a look.
Aren’t they lovely?
Who We
Work With
We partner with product-driven teams who are scaling fast and need UX that won’t slow them down.
We design for
teams like these
teams like these
1
SaaS companies
Delivering software as a service, but struggling with UX debt, clunky onboarding, or poor retention.
2
SMBs with digital products
Your core might be offline, but your customers are online, and they expect seamless, mobile-first experiences.
3
B2B dev companies
Building tech solutions for others, but missing the design layer that wins clients and makes products shine.
Let’s fix what
troubles you…
- Users expect mobile-first experiences, but your product is still stuck on desktop
- Conversions are weak – trials, subscriptions, purchases – all underperforming, killing your monetization
- Features go unnoticed, and UX is clunky, turning into burned dev hours and wasted resources
- You’re thinking about scaling – but don’t want the headache of hiring in-house
Here’s how we
make it better…
- With 8+ years of mobile UI design experience, we deliver fast and efficient results
- We speak the language of both tech teams and business leaders, keeping everything aligned
- We simplify your interface, highlight key actions, and make sure each screen clearly guides users on what to do next
- We offer a subscription service – reach out whenever you need us, and pause anytime your roadmap slows down
We deal with the biggest
problems you hate
-
Forget chasing unreliable freelancers
-
Don’t settle for design that only covers half the job
-
Skip the hiring headaches and constant micro-managing
-
No more teams that «ghost» after handoff
-
Stop putting projects on hold when your designer’s out
-
Done with “meh” design that looks like everyone else
Clear processes,
Reliable delivery
We break
gravity rules
Team Expertise
We handpick top-tier talents through a rigorous 6-step hiring funnel – only 1% make the cut
Design on Subscription
We provide subscription-based services that match your needs perfectly
Service Test-drive
We offer a trial to see if we click – and to ensure our designers are the perfect fit for you
Services that we deliver
Rated 5.0 by our
clients on Clutch
Your design’s in safe hands
We have an extensive industry experience