Enhance UX Design for Telemedicine Platforms
By Spaceberry Studio 6 min reading Apr 11, 2024

At Spaceberry, our extensive experience in developing user-centric digital solutions puts us at the forefront of telemedicine innovation. Understanding the critical role of telemedicine in bridging the healthcare accessibility gap, we are committed to enhancing the digital Healthcare experience. Our journey in designing intuitive, efficient, and accessible telemedicine platforms has equipped us with valuable insights and best practices.
In this article, we share our expertise to help Healthcare providers and technology developers optimize telemedicine services. By focusing on 7 key aspects of UX design, we aim to facilitate smooth, effective, and empathetic Healthcare delivery in a digital age.
Easy Navigation and Information Search
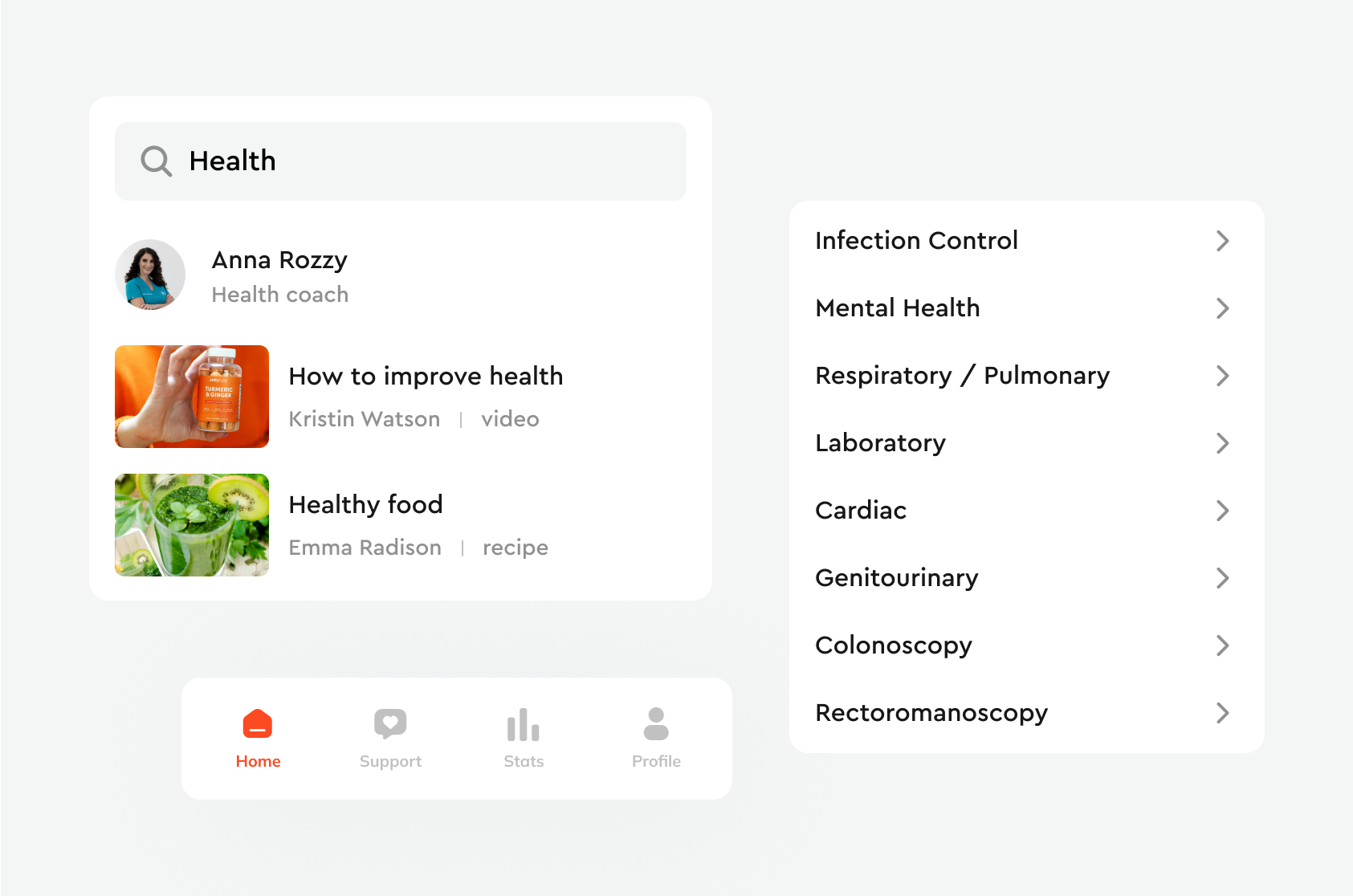
Effortless search and navigation features ensure that even users with limited technology experience can easily understand and utilize the telemedicine platform. This greatly increases access to medical services through telemedicine platforms, as users can quickly find doctors, consultations, and other medical services according to their needs.
A well-structured app architecture ensures the proper organization of content and functions. The design should reflect the architecture to make it easily understandable and navigable. In designing the navigation system, it’s crucial to use clear and concise labels and descriptions for easy movement between app sections.

Video Consultations with Doctors
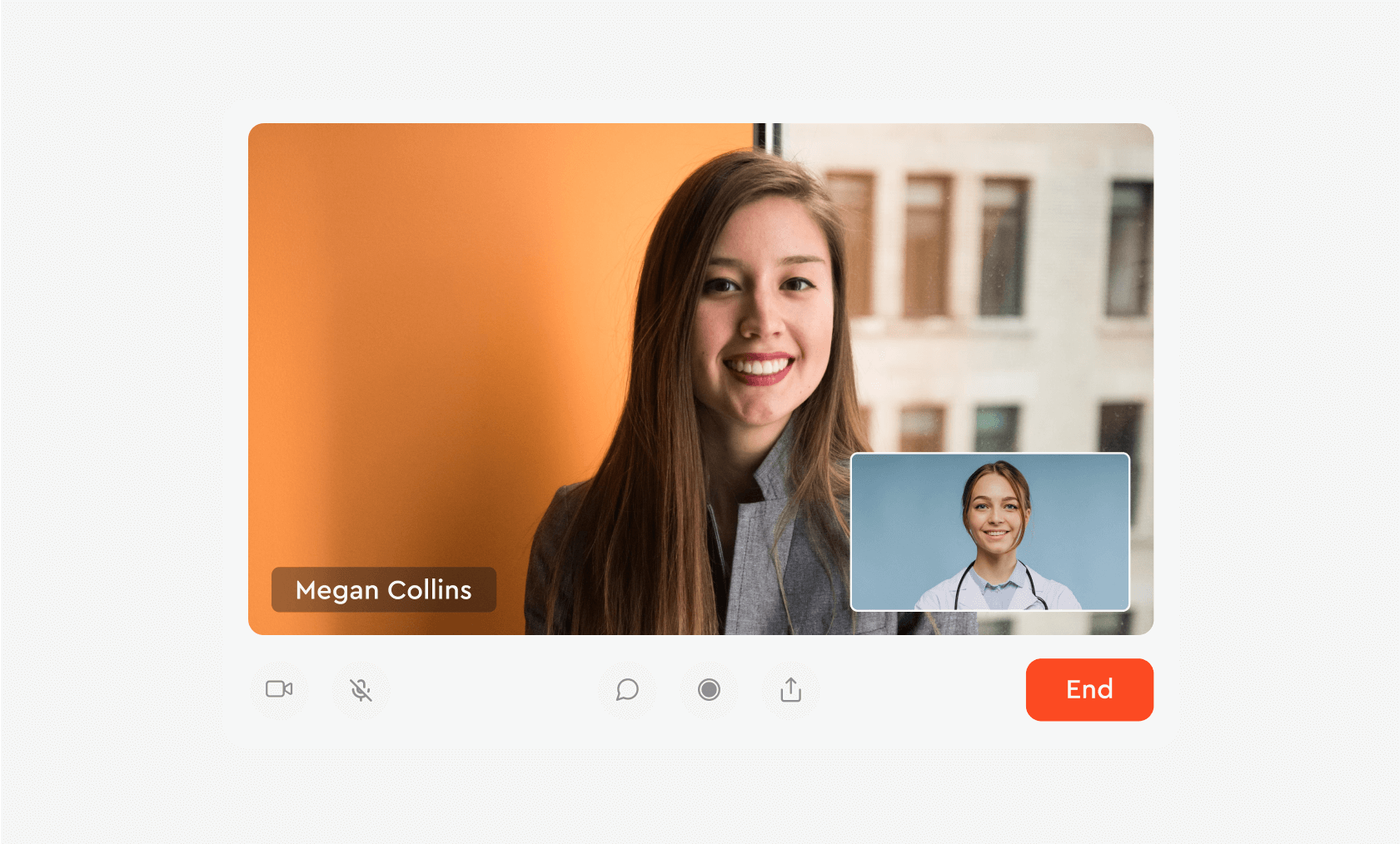
Video consultation services offer users more possibilities, allowing for continued care at home. These systems also empower timely intervention as required, leveraging biological parameters measured at the patient’s home. Systematic reviews have revealed that video consultations can shorten hospital stays and empower individuals to take an active role in managing their health conditions, which may lead to reduced healthcare costs related to chronic illnesses.
Video consultations reduce waiting times for doctor appointments as patients can receive consultations at a convenient time without traveling to and from the hospital.
In emergencies or crises, where quick response can save lives, video consultations provide rapid access to medical assistance, even if the patient is far from a medical facility.
Video consultations allow doctors to work more flexibly, including consulting patients outside regular working hours or from remote regions, helping doctors use their time and skills more effectively.
Overall, video consultations with doctors open up new opportunities for quality medical care, providing convenience, accessibility, and efficiency.

Convenient Doctor Appointment Booking
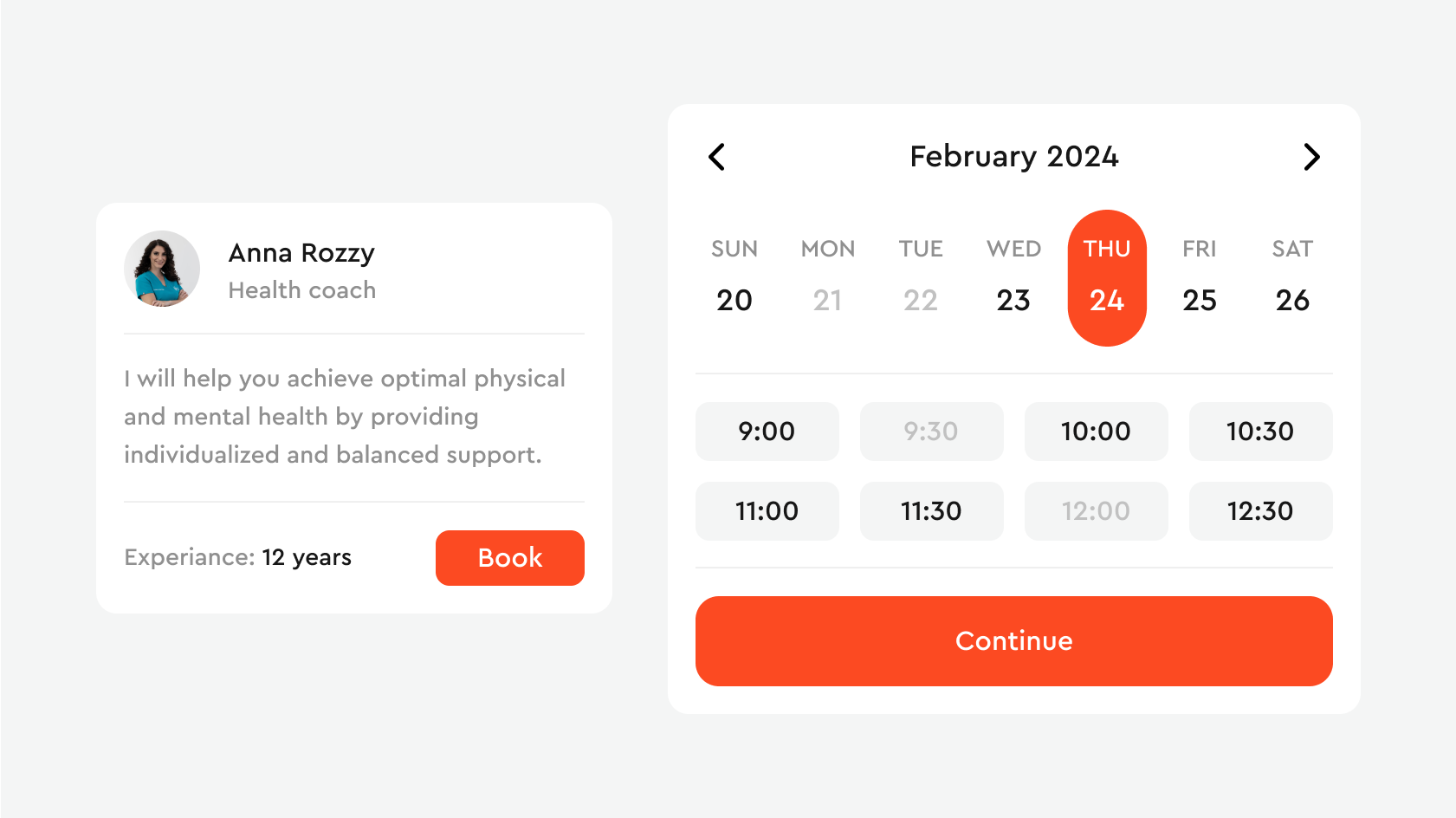
Online doctor appointment booking significantly eases the lives of patients and medical staff, making it one of the most popular Healthcare app ideas. Functional features associated with the manual appointment booking system, such as booking, rebooking, canceling appointments, reminders, follow-ups, and many others, can now be better managed through an online doctor booking platform.
Benefits of using an online doctor appointment system include:
- Ease and Flexibility: Traditionally, patients had to call during working hours to make an appointment. Digital technologies now allow 24/7 online appointment scheduling, regardless of working hours.
- Paperless Approach: Unlike manual appointment systems, online booking saves tons of paperwork, thus reducing operational costs for Healthcare providers.
- Secure Online Payment: Online booking apps feature secure payment options, including debit/credit cards, net banking, and e-wallets, making transactions cashless.
- Reduces Patient No-shows: Manual booking can result in forgotten appointments, causing frustration for patients and doctors alike. Online booking systems, equipped with push notification reminders, significantly decrease or even eliminate no-shows, assisting patients and doctors in planning their activities more effectively.
The introduction of doctor appointment apps relieves Healthcare providers from the hassle of managing appointments, simplifies administrative tasks, saves valuable time and efficiency for patients and medical staff, and eases patients’ lives.

Enhance user engagement with insights from “How UI/UX Design Impacts Website Conversion Rates.“
Use Simple and Readable Fonts
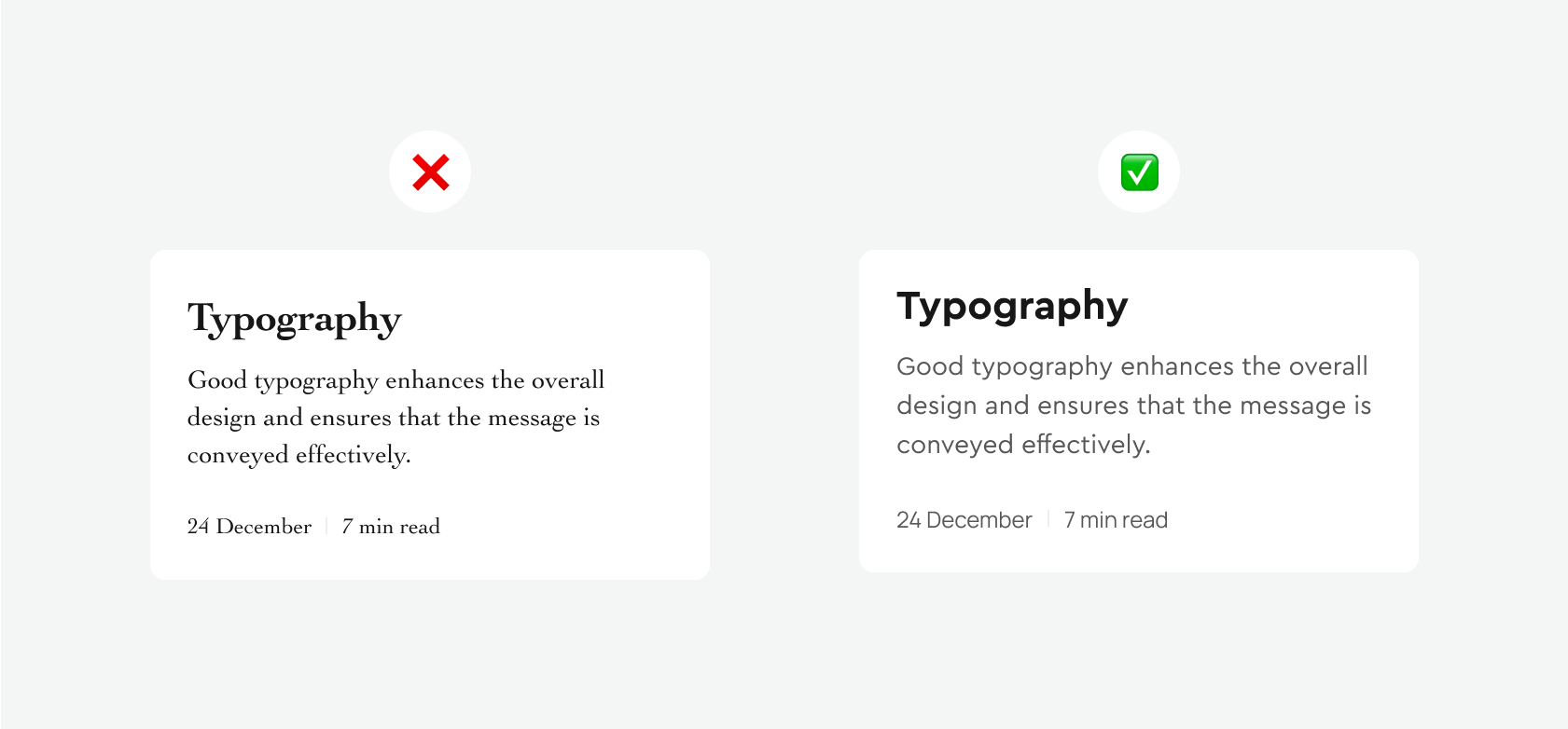
When selecting fonts for telemedicine apps, consider readability and aesthetics so users can easily read the provided information. Choose fonts that give a clean and professional look to inspire trust. Opt for sans-serif fonts like Arial, Helvetica, Verdana, and Calibri, as they are clean and simple to read.
Select appropriate keening to ensure enough space between characters. Ensure proper text alignment to improve UI composition and create visually appealing effects. Adjust text size to be easily readable by people with visual impairments and older patients.

Use Health-Related Icons
Special health-related icons can improve the interface, making it more interactive, visually appealing, and less cluttered. This involves replacing words with images for simpler navigation. Icons can be used for different body parts, medical equipment, and app functions, such as contacting a doctor via chat or video call. However, they must be consistent in style, color palette, contrast, and size.

To avoid UI mistakes, recommend reading our article: “Common UI Mistakes and How to Do it Right.”
Accessibility Across Devices
In today’s digital environment, users access platforms on various devices. Telemedicine platforms must be responsive and optimized for smartphones, tablets, and computers. This design guarantees accessibility of your product across various user categories, including those with physical limitations such as blindness or visual impairment, as well as individuals with hearing or cognitive impairments.
As many devices and browsers exist, testing the design on as many platforms as possible is crucial. It helps identify and correct any issues before they affect users. Consider using both emulators and real devices for testing.

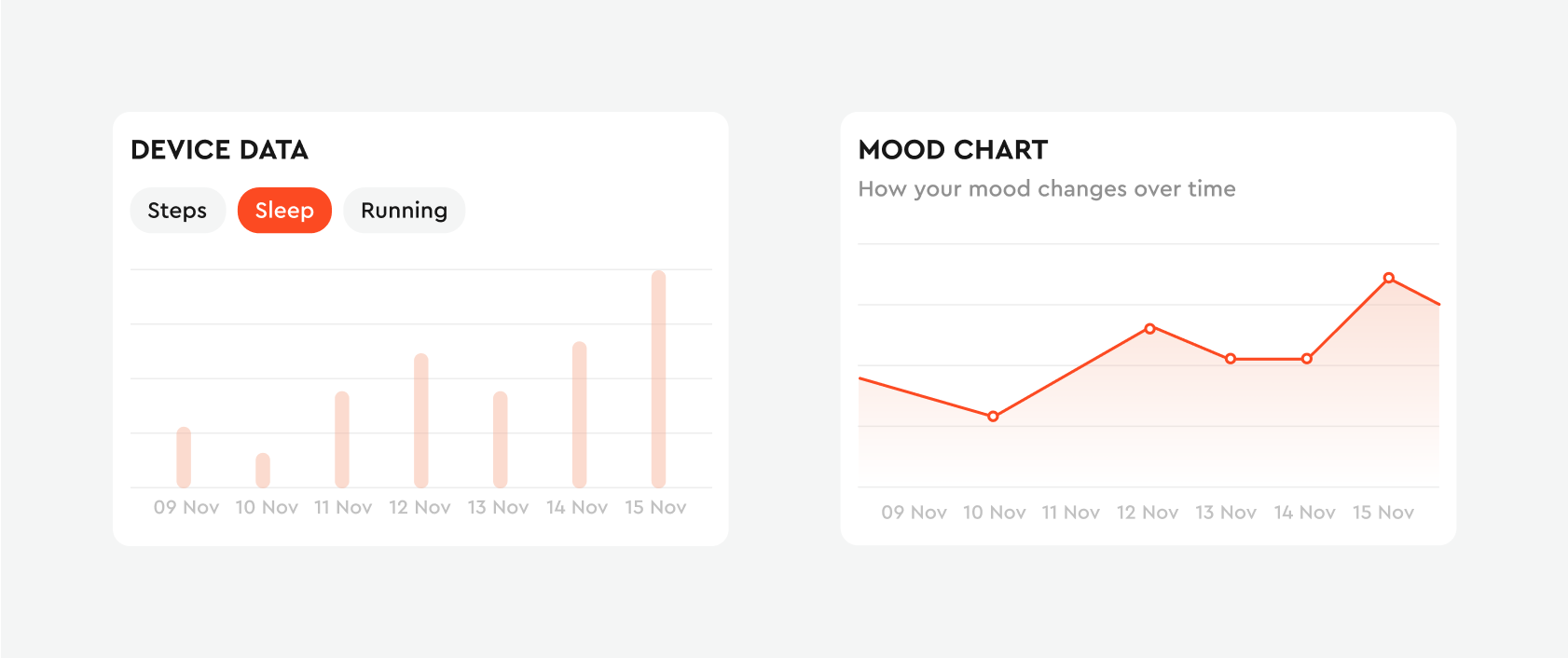
Data Visualization and Analytics
Data analytics can be deployed to optimize Healthcare operations and resource management. Telemedicine platforms continuously collect data on patient demographics, treatment history, consultation duration, and patient feedback. Analyzing this vast amount of information allows Healthcare institutions to identify trends and forecast potential improvements, such as reducing patient wait times, enhancing medical care delivery, reducing costs, and tailoring medical services to specific patient groups.
Individuals with chronic conditions, such as diabetes, hypertension, and heart failure, require constant monitoring and timely responses to changing health needs. Telemedicine technologies combined with predictive analytics help medical professionals identify patterns in patient data, which can then be used to predict potential health deterioration and adjust treatment plans accordingly.
For example, a diabetic patient whose blood sugar levels are rising may need to change medication or lifestyle before their condition worsens. Thus, predictive analytics can enable Healthcare providers to act proactively and prevent complications, ultimately improving patient treatment outcomes.

Final Thoughts
Leveraging digital capabilities for Healthcare tasks offers immense benefits, demonstrating that high-quality care can transcend physical boundaries. When implemented effectively, telemedicine solutions offer patients the convenience of receiving care from home, eliminating the need for unnecessary hospital visits for routine check-ups.
These steps anticipate and enhance the patient experience to reduce Healthcare costs significantly. Through smart integration of technology, we can achieve a more accessible, efficient, and cost-effective healthcare system.
If you need help designing your Healthcare platform, contact us, and we will help you with our comprehensive design solutions for mobile and web interfaces.


