How Spaceberry creates Brand Design in 6 steps
By Spaceberry Studio 6 min reading Oct 20, 2023

As you already know, at Spaceberry we have talented and professional UI/UX designers. But today, we want to introduce you to another facet of design in our studio – the team of graphic designers. In this article, we’ll discuss the tasks we handle and how our processes are structured.
Projects involving graphic designers can be divided into two types. In both, we collaborate with the UI/UX specialists, but in different capacities.
Firstly, we work in tandem with UI/UX designers, functioning much like a support service. For instance, we might create illustrations for an app or help adapt a project’s branding for the creation of a website or application. In this case, we join the project only when truly necessary. Typically, this approach is adopted when a client already has a brand platform, logo, identity, and a clear vision of how their product should look. Our role is to effectively bring this vision to life.
The second scenario also involves working alongside UI/UX designers, but our teams cooperate more closely and synchronously. In this case, the client lacks a clear vision for their brand, allowing us to fully employ our creative skills and produce several concepts. This way, the client can evaluate not just individual design solutions but also choose a comprehensive design system. Graphic designers craft the logo and brand elements, while UI/UX designers integrate these constants to create an outstanding interface. The interface designer focuses on the product’s specific needs without having to spend time selecting fonts, colors, or certain decorative solutions since the graphic designer, with their expertise, has already addressed this.
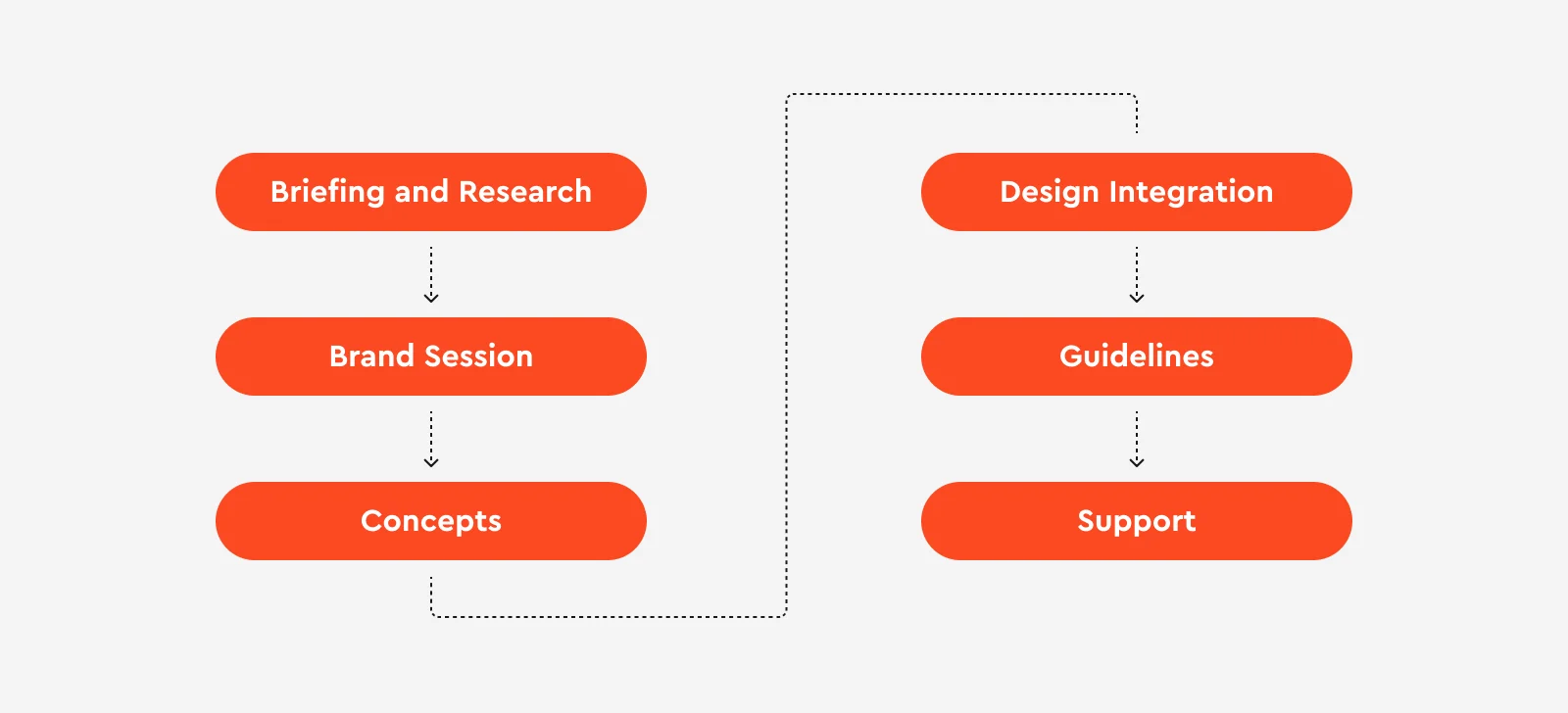
Such an approach yields impressive results, making it easier to further develop the project and its identity. How do we do this? According to our well-established and proven process.

Briefing and Research
Suppose a startup approaches us needing product design, a logo, a social media presence, pitch decks, merch, and many other details that are often overlooked during the initial briefing. This is okay because project stakeholders tend to focus on more technical matters, leaving the social media imagery for us to handle.
However, it’s crucial for us to assess the workload right from the start for an accurate estimation. We send our partners a brief containing questions to gather more information about the company, what they do, and what kind of design they need. This survey consolidates general project questions as well as specific queries from both graphic and UI/UX designers. It contains questions where the client evaluates the provided images so that we can understand the client’s visual taste and align our perspectives.
Once we receive the completed brief, it’s always exciting. This is the moment when we delve into a new project with joy and enthusiasm. We conduct thorough research focused on the product’s niche, striving to obtain a comprehensive understanding, not limited to the client’s responses. During this brief analysis stage, we acquaint ourselves with the product idea, the market it operates in, its target audience, and competitors. It’s important for us to understand the product’s nuances to generate the most fitting ideas.
Brand Session
After familiarizing ourselves with the brief and analyzing its content, there are still a few questions and clarifications that would be better to discuss in a meeting. The number of topics for discussion with the client usually depends on how detailed the brief was filled out, what materials were provided, etc. Thus, we organize a collective brand session with the partner’s team and our own that includes the Business Development Manager, Project Manager, Design Lead, Brand Designer, UI/UX Designer, and other specialists if they are needed. We strive to deeply immerse ourselves in the partner’s project, identifying current tasks and future plans to offer our expertise wherever feasible.
Initial Results
At this stage, graphic and UI/UX designers work simultaneously on different tasks. The graphic designer develops several logo and brand identity concepts. Each concept may encompass various metaphors and meanings and differ in color schemes and fonts. The client can choose the option that resonates the most immediately or suggest modifications for further refinement until the moment the visual style is finally determined. Concurrently, as graphic designers work on brand concepts, UI/UX designers develop wireframes and make the necessary technical adjustments before initiating interface design.
Design Integration into Brand Carriers
Once the logo, brand elements, colors, and fonts are approved, the UI/UX designer proceeds to integrate these elements into the interface. The processes of this crucial phase have been described in our previous articles, for instance, “Behind The Scenes Of Custom UI/UX Design: Spaceberry Studio Design Principles”.
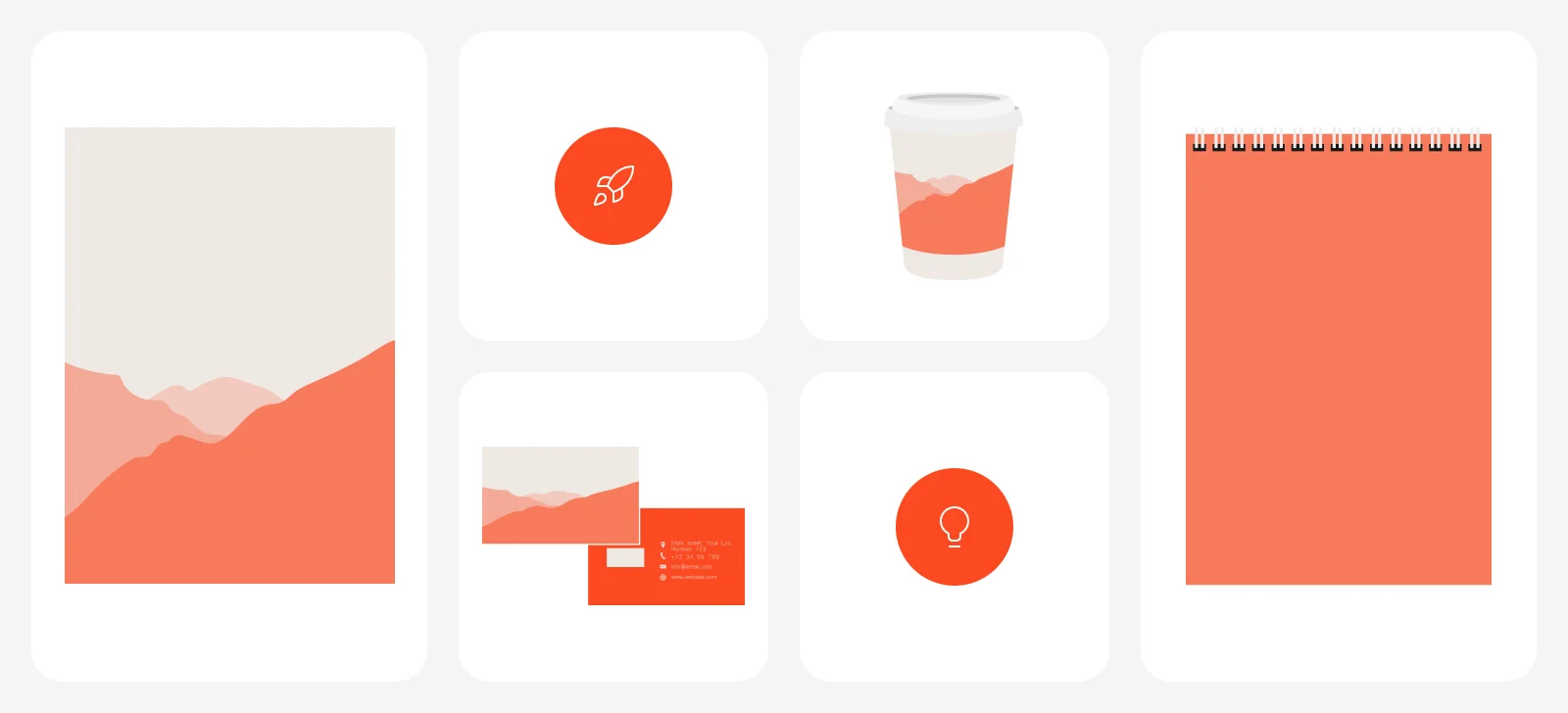
Meanwhile, the work of graphic designers continues because, typically, an app, service, or website is not the only carrier of a brand identity, even if it’s the primary one. Each niche has its own set of required materials. Therefore, we gather all the information regarding what carriers need to be created, their shape, size, and so on, and we start preparing layouts.

This is an important stage in the branding process because, essentially, it is the realization of our collaborative ideas developed in partnership. It’s also a great opportunity to see how the new design system works in real life. When we present concepts, we demonstrate several examples of how the identity will appear on corporate carriers, but these are just concepts; in reality, the same carrier may vary.
Guidelines
The phase of preparing brand carriers, it would seem, prepares us for creating the branding guidelines. In the process of working on real carriers, we might discover more technical details and include our experience in the guidelines. At the very least, we test the color in print to ensure that the guideline specifies the verified CMYK and Pantone codes.
In the guidelines, we typically compile everything that constitutes the brand style and describe the rules for using the logo, brand graphic elements, color palette, and fonts. We provide examples of style carriers and offer advice on their creation and overall design usage. Along with this, we provide all the necessary files that you can use independently or assign to the in-house designer of your company.

Support
Clients can develop their business with the updated design, but in case any additional adjustments or changes are needed – we are always available and eager to re-engage in the project. We store the files and project history, ensuring a swift start for any new task.
Concluding Thoughts
This is how brand identity is created at Spaceberry. We have well-established processes, but at the same time, we strive to remain flexible. Our experience includes creating naming, logos, corporate styles, and assets for projects from scratch. However, we also welcome challenges in operating with existing design solutions that already have UI/UX worked out, a defined color palette, font choices, and even ready-made illustrations.


