Behind the scenes of custom UI/UX design: Spaceberry Studio design principles
By Spaceberry Studio 8 min reading Apr 27, 2023

Behind the scenes of what can be seen as a visual result of our work, there are many important details that not everyone suspects about, but these details are what distinguish us as a highly sought-after team to collaborate with.
Spaceberry specializes exclusively in UI/UX design, and this is not a coincidence, but a deliberate choice based on our design expertise and principles. This has served as a solid foundation for successful project implementation, development of an exceptional team and corporate culture, and setting us apart from our competitors. I am eager to share this journey with you.
With love in every pixel
The client does not always understand the specifics of the technical work of the design team, but this is the most important aspect of project implementation that can save a huge amount of money and give peace of mind.
When working on a project, we use a range of approaches and the most advanced technologies to implement a technically perfect design with attention to every pixel.
1. Styles
Our design approach at Spaceberry Studio involves the use of consistent color and font styles. This approach eliminates the risk of errors caused by using too many fonts and colors, enables swift application of color or font changes across all design pages, resulting in significant time savings. Moreover, it provides developers with clear guidelines on the necessary styles for seamless project implementation.
2. Components
Creating components makes it quick and easy to change the layout, as any changes you make to one component are automatically reflected in all instances of that component in your layout. For example, if we need to change the rounding of a button, it will be enough for us to do this on just one element and all the buttons in the project will take on an updated look. Using this approach, we can save dozens of hours and, accordingly, finances the time required to make changes so the final website design cost is lower.
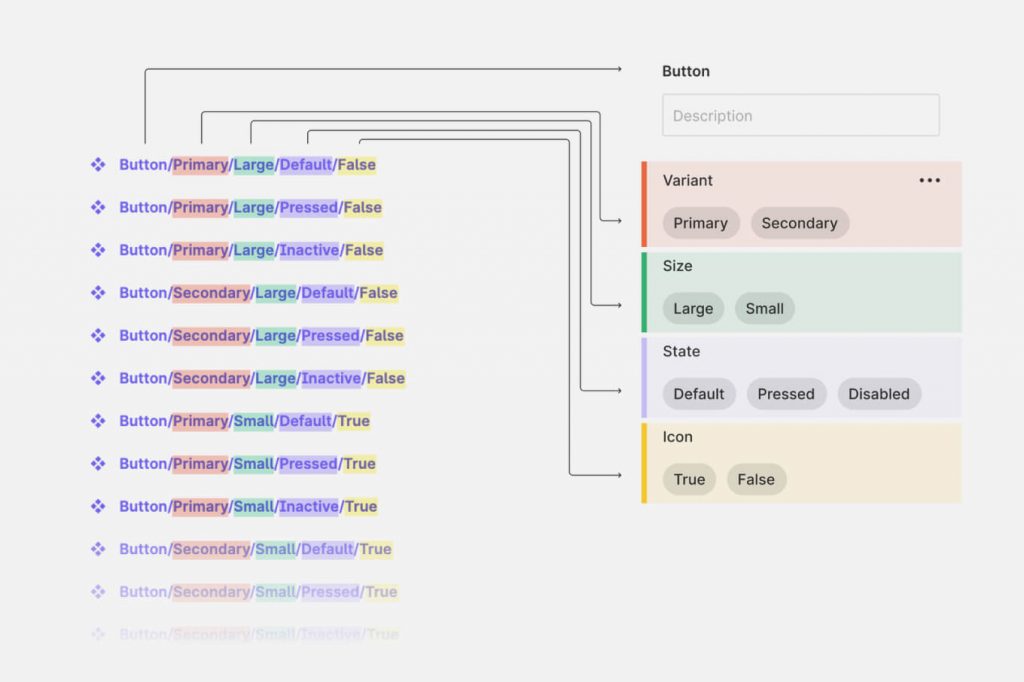
3. Variants and UI Kit

We work through all the necessary states of design elements and combine them into appropriate semantic groups, resulting in the so-called UI Kit. With its help, work on the design becomes much more convenient and faster, as it becomes possible to conveniently select the required state of the element when creating new pages, and also gives the developer everything necessary to implement the design. Thus, the developer can independently implement the design without any questions and the final product will look exactly as the designer intended.
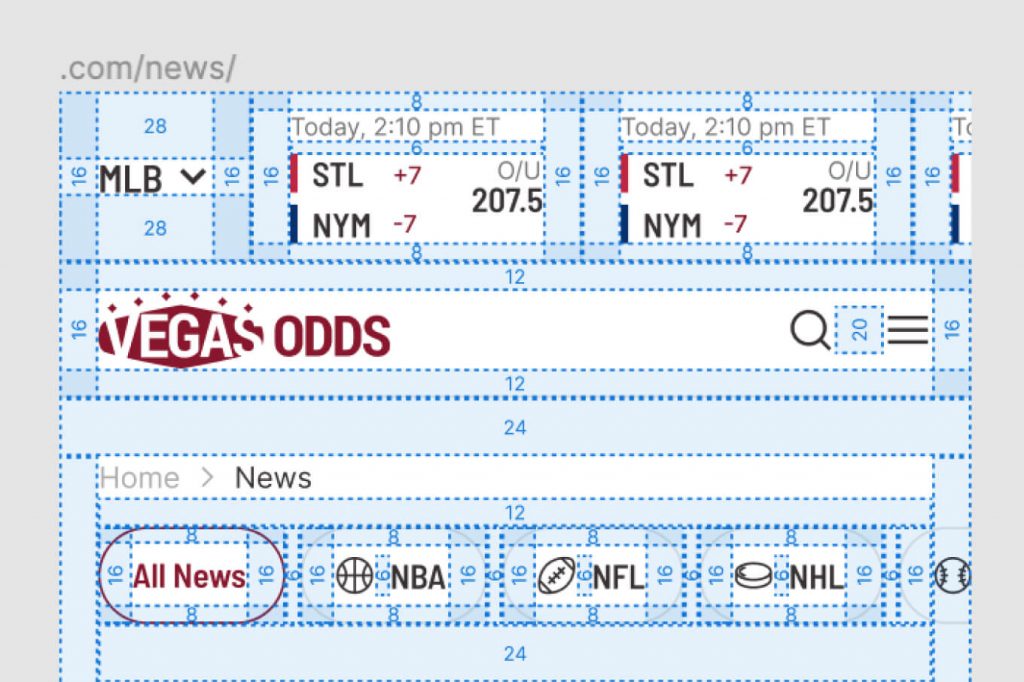
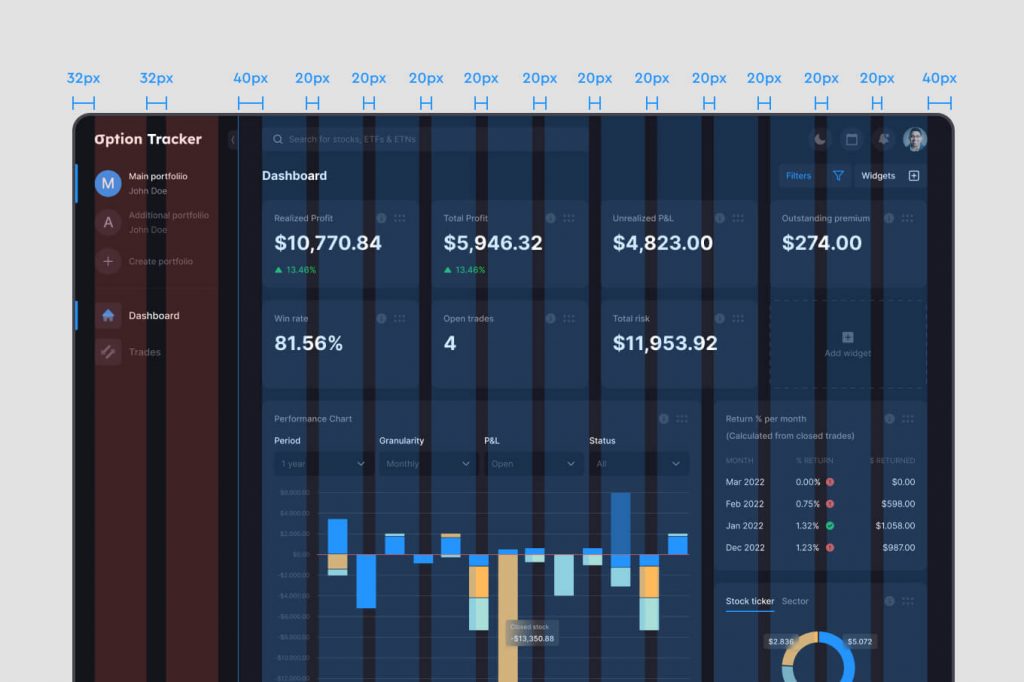
4. Padding system

You may not even suspect, but all the distances between elements in the design are not made randomly, they have a clear logic. All indent values are covered numbers and they have a clear hierarchy that is observed on all pages of the project. Therefore, the result of our design approach, our final product is characterized by engineering precision and uniformity, with a harmonious appearance.
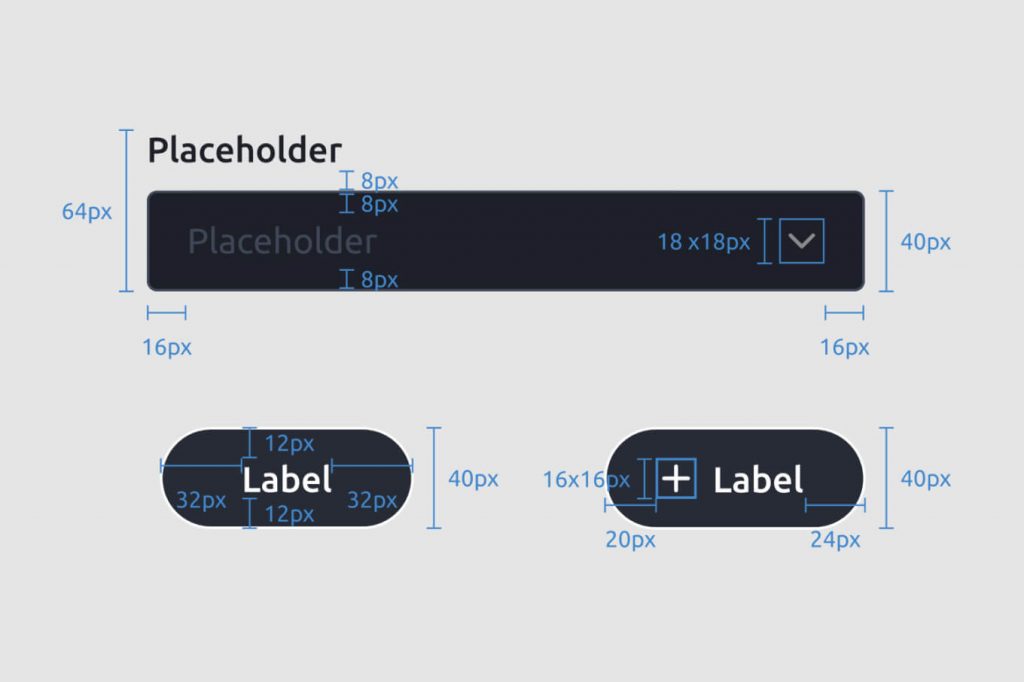
5. Size system

Engineering precision is also present in the dimensions of the design elements themselves. All the smallest details have an accurate and thoughtful, multiple size. Thus, their maximum combination occurs, and designers always understand what decision they should make when creating a new element, and do not randomly use sizes.
6. Naming system

We use the most comfortable and correct naming system for design elements in our work. We name all the main design elements in such a way that the developer can quickly understand the essence of the element and use the same name when implementing the design, which makes the process of team interaction as seamless as possible. We also correctly and clearly name all the implemented pages so that anyone who looks at them can quickly understand their essence.
7. Grids

Our design is always built using grids, which helps to additionally monitor the accuracy of compliance with uniform rules for placing elements and also quickly placing them. Developers also use grids to implement the design, so they can comfortably transfer the design just as it is drawn.
8. Auto layout
This is a feature that allows you to create flexible and responsive layouts that automatically respond to content changes. This allows you to create fast and accurate layouts that retain their appearance and functionality through any changes. Using this approach, we can change the location and size of elements in just a few seconds.
9. Constraints
Using constraints makes it easier to adapt the design to different device sizes, with the correct layout settings, we can change its width and the elements will automatically continue to stay in the right place for us.
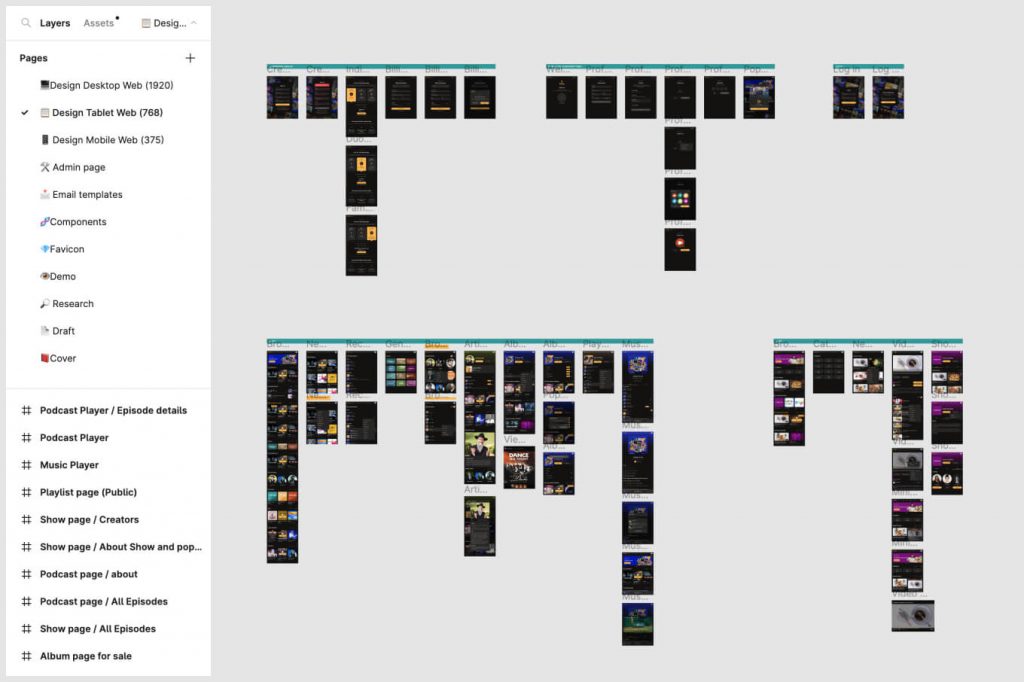
10. File structure

We make sure that the file structure is clean and tidy. To do this, we divide the project into several pages with different blocks, group the pages horizontally and vertically according to the logic of functionality and states, and also mark the statuses of the pages’ implementation. Thus, it is easy for the client and developers to understand the project file and find the necessary pages.
11. Prototype
We create an interactive prototype of a product with which you can feel it as an almost ready product and use it as a demonstration, testing on users and a better understanding of the final result. The prototype includes simple animations and screen transitions.
12. Plugins (dark mode)
We often use spilled plugins that make our work faster and allow for incredible new features. A current example of using plugins is to transfer a design from a light theme to a dark one or vice versa. With the help of plugins and the right file styles, we can create an alternative theme in just a few minutes instead of days of redrawing the design.
13. Best practices
And of course, we are constantly improving our knowledge and skills of the best and most modern approaches both in terms of programs and in terms of UX solutions and research. By analyzing articles, and best practices, constantly analyzing new products on the market and practicing on spans in various niches, we can be sure that the design will not only be well executed visually and technically, but also have the maximum user experience and conversion rate for the owner.
Every project is like our own
One of our core approaches is to treat client projects as if they were our own creations, which means taking care of them as much as possible and investing maximum efforts in their implementation. Each project for us is really an opportunity to realize our creative potential and give a piece of ourselves to users from all over the world. The best gift for us is a product that brings benefit and joy to users and profit to the owner, despite the website design cost. Therefore, we do not make projects only with the aim of implementing them faster, we really strive for their maximum quality and do not just do the work, but try to bring our experience and ideas into the product.
Dream Team

We have assembled an incredible team of professionals who do not just treat design as a job, but as their favorite business of life. We carefully select each new member of the team in order to be sure of our high level of quality, regardless of the specific performer. Our team comprises only designers, so we do not spread our concentration to other areas and have created a dream team with competencies in various niches.
Continuous Growth
Growth is an integral part of the design and our team. We follow the latest trends in the world of technology and design and apply the best practices. We find all the strengths and preferences of each employee and upgrade them according to a personalized development plan.
Final Thoughts
At Spaceberry Studio, we prioritize showcasing our design expertise through visual demonstrations. While our work may appear to be solely focused on creating aesthetically pleasing designs, it is important to note that there are numerous equally essential elements that are not immediately apparent to the eye. We put a lot of effort into maintaining the highest level of quality in the technical implementation of projects and we are proud that we can be sure that we are delivering a project that will be comfortable for developers, other designers, and the owner, and also knowing that we made web design cost low we have used resources as efficiently as possible.
But no level can be maintained without an appropriate team that loves its job and is united by a common corporate culture, so a close-knit team of professionals is our priority and dignity.
By adhering to these design principles, we have established ourselves as a highly desirable team to work with, forging strong collaborations, and earning a place on the list of the best UI/UX design studios.