MetaMotors: Where the Metaverse Meets Real Racing

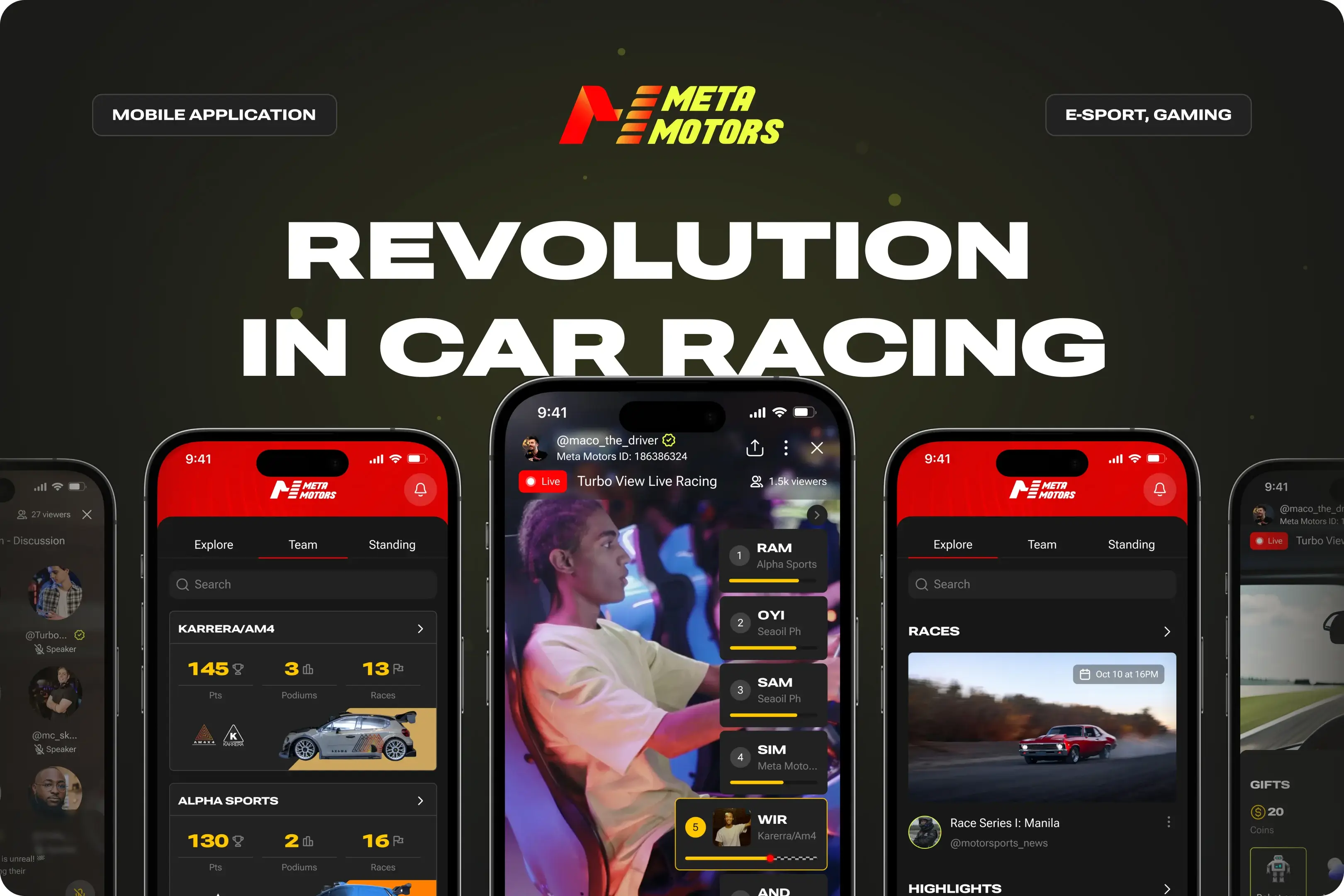
At lightning speed, we’re excited to share our collaboration on MetaMotors – a virtual racing platform that merges gaming with elements of the metaverse. Created for fans of real-world motorsports like Formula 1, karting, WEC, and GT3, MetaMotors allows users to chase their racing dreams in a digital environment while becoming part of a passionate global community.
Currently, the community and race tracks are based in Manila, Philippines. The founder, Elvin Zhang, brought the project to us in 2023 with ambitions to scale into South Korea and the UAE.
The core concept is that these are radio-controlled cars with cameras mounted in their cockpits, which are operated by real racers using specialized simulators and tracks. Meanwhile, spectators can watch the race from the cockpit view, just like in real racing competitions.
LocationPhilippines
DurationSince 2023
IndustryE-Sport
What was doneUI/UX Design
Deep glance at Mobile Design
It’s worth mentioning that one of our designers on the project is a devoted Formula 1 fan – perfect alignment, as we think. Even more exciting, our Co-founders Paul Makarenko and Nikita Sverdlichenko have attended the Formula tournament in Stambul in 2021 as spectators, making this project an ideal fit for our team. We couldn’t be more thrilled about the collaboration.

Discovery Stage
So, what did the entire process of working on this project look like?
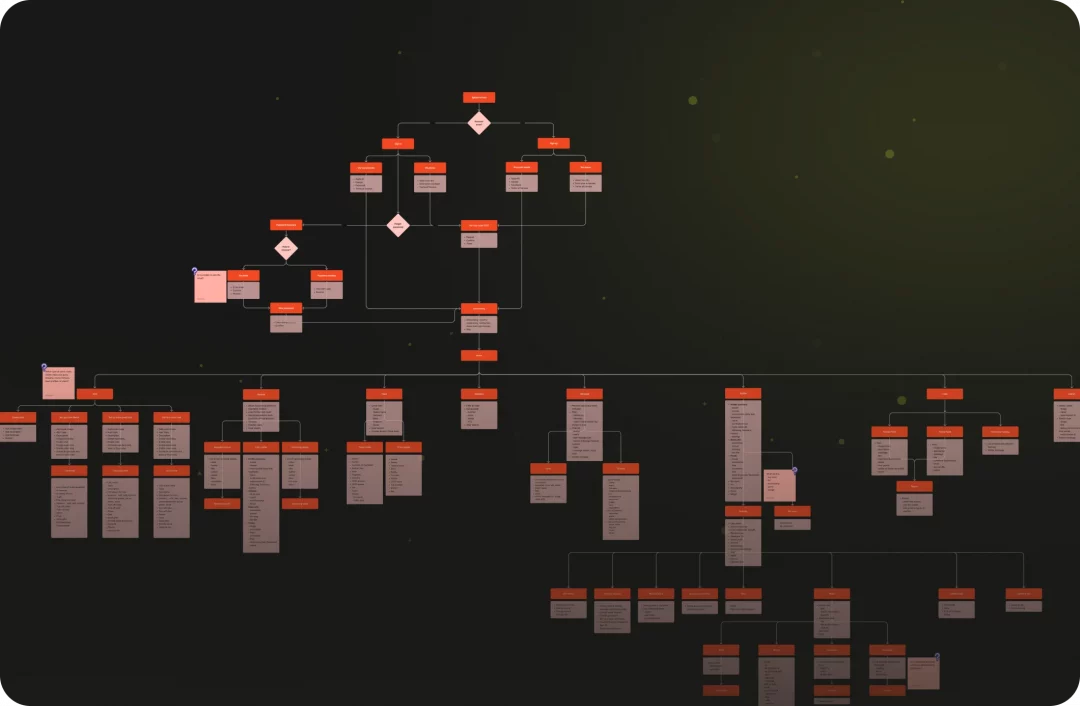
We began with a brief completed by Elvin, where he shared more about the concept, what makes it unique, and who the target audience is. Based on this brief and the responses from a detailed Google Form, we built out the initial Navigation Map to outline the app’s structure.
Once the Navigation Map was approved, we moved on to the mood board and reference stage. Elvin had already provided some visual references, which served as a foundation for expanding and enriching the ideas.
Elvin’s vision was to build an app where users would feel deeply engaged with the action – creating audio rooms, chatting in groups, discussing interviews and live streams, and, of course, racing events. Goosebumps, right?
This vision became the core of our task: designing an engaging, speed-inspired user flow.

Logo Creation
Overall, we developed three different concepts, but here, we’ll focus on the one Elvin chose.
- The goal behind the MetaMotors logo was to capture a sense of energy, motion, and boldness – something that would immediately feel modern and full of drive.
- Elvin had an initial color direction, which we enhanced with a vibrant red gradient. High-impact red and yellow colors were chosen for their strong associations with speed, power, and intensity.
Given that the brand included a mobile app, it was essential to create a distinct graphic mark that could stand alone as an app icon or website favicon. The italic typeface adds a feeling of movement, while its bold weight communicates strength and confidence.
The custom “M” icon was developed using multiple conceptual layers. First, with the brand name being MetaMotors, the letter “M” felt like a natural focal point.
One side of the “M” symbolizes a winding racetrack, while the other resembles a tire skid mark – a nod to the thrill of high-speed racing. Combined with the logotype, the logo brings together adrenaline, momentum, and the raw excitement of motorsports.

Core UX Flows & Features
Authentication and Home Screen
The first step was sign-up and login. Users can register using their phone number or via social media. For phone-based login, users receive an SMS code and complete their profile in two simple steps – setting a username, optionally adding their full name, and selecting their date of birth.
After this, users are taken to a more detailed profile setup where they can provide additional info like their job title, education, gender, and bio – all optional, of course.
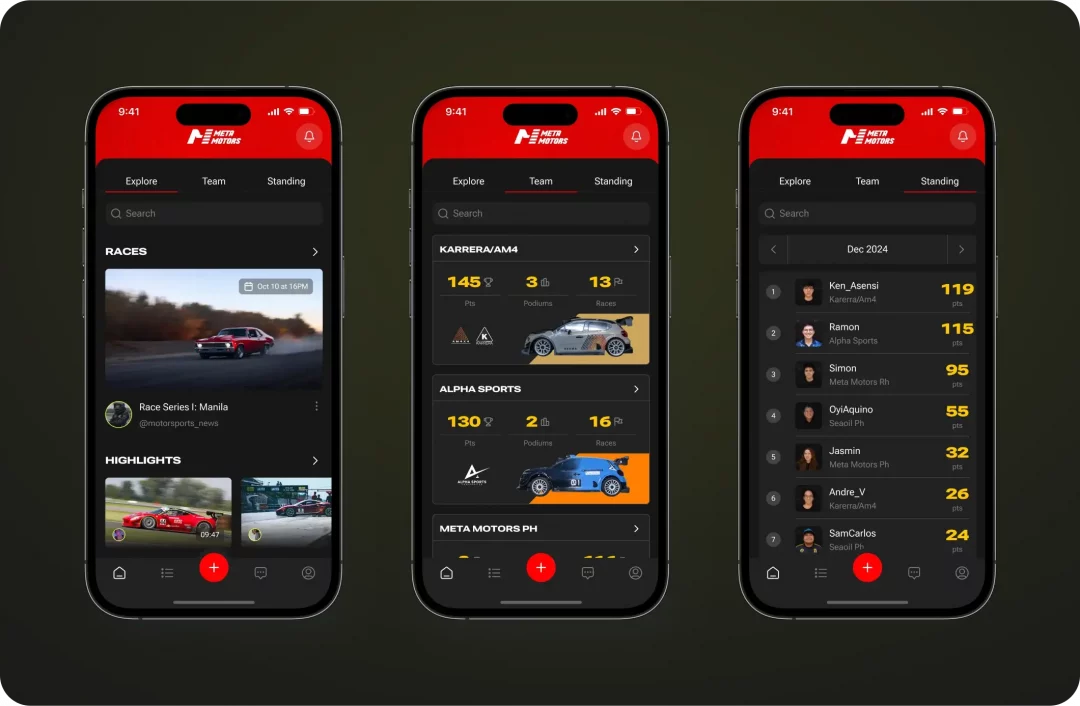
Next comes the Home screen, which includes three main tabs: Explore, Team, and Standing.
- Explore features video content, including live-stream highlights and event interviews.
- Standing serves as a leaderboard where users can see top drivers and their earned points.
- Team showcases racing teams currently leading the competitions.
These tabs formed the foundation for a highly interactive and community-driven experience.

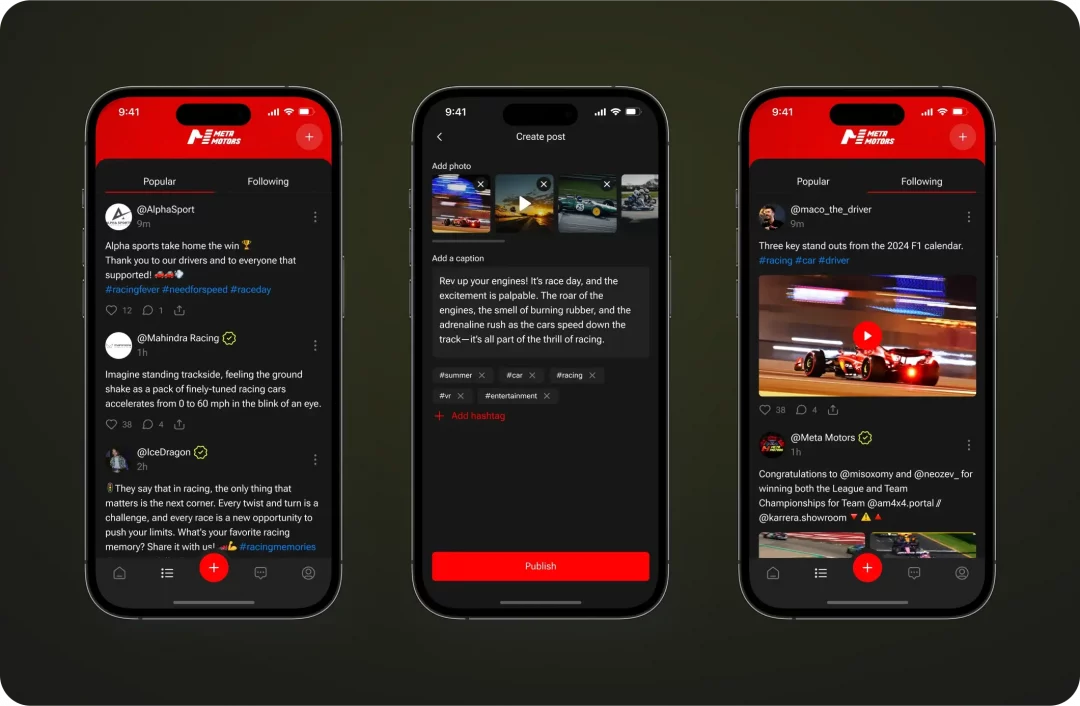
Feed & Posts
Next, we arrive at the Feed, which is the main stream where users can browse trending posts and updates from people they follow.
There’s also a dedicated Post screen. We designed a complete flow for creating a post, allowing users to upload photos, add descriptions, and include hashtags. A post consists of an image (with pagination for carousels, if applicable), text, and a comment section – everything needed to freely share thoughts within the community.
Users can actively engage by commenting, replying, or interacting with others’ posts directly in the feed.

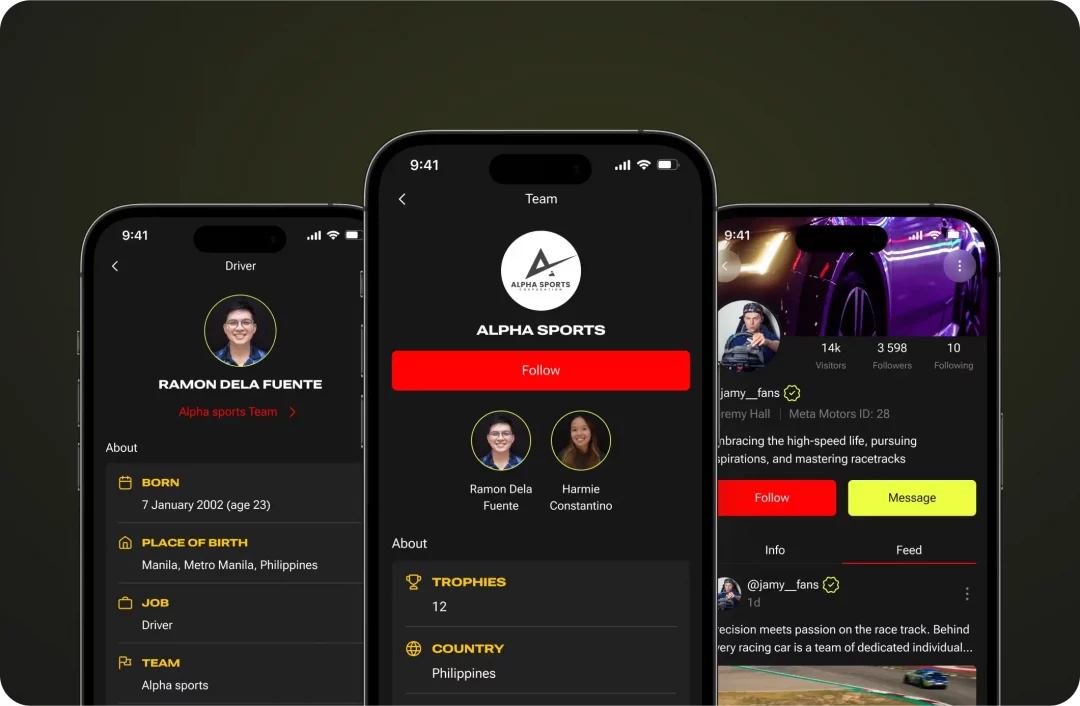
Profiles
We designed three types of profiles within the app: the User Profile, the Team Profile, and the Driver Profile.
- The User Profile contains basic information about the user and showcases their personal feed – posts they’ve shared and interacted with.
- The Team Profile includes a list of team members, a brief description of the team, and a feed featuring posts from the team.
- The Driver Profile offers more in-depth information about the driver, including their team affiliation and a personal timeline – a sort of digital biography that captures their journey.

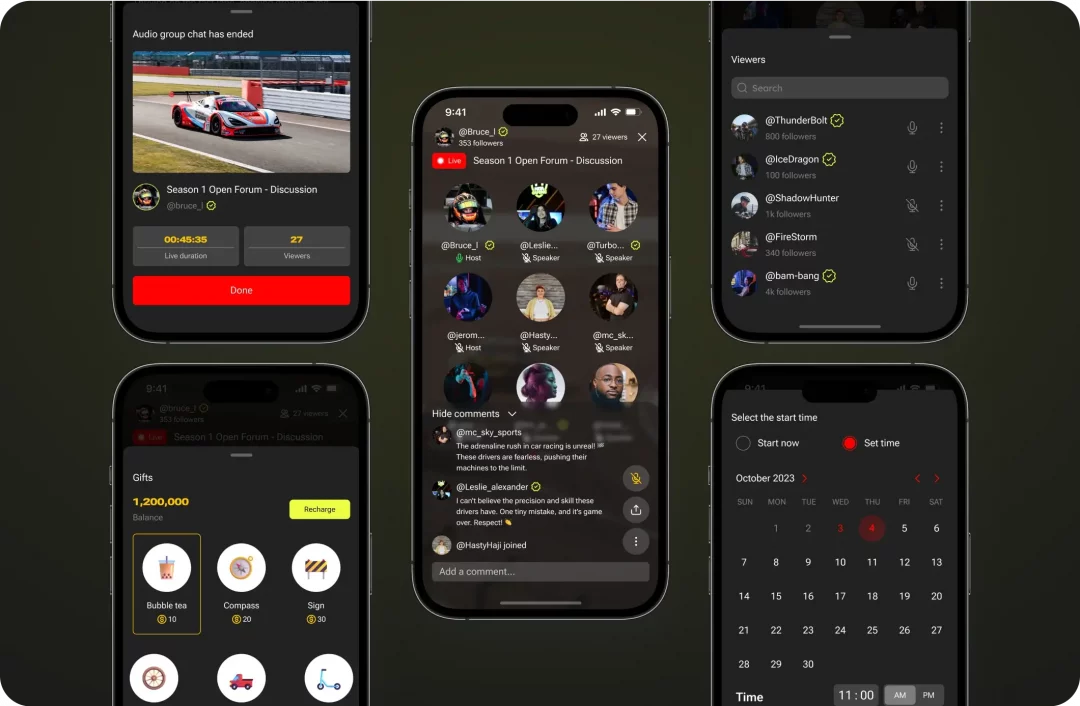
Chats & Audio Groups
MetaMotors offers two types of messaging:
- Personal Chats – Direct one-on-one conversations between users.
- Group Audio Chats – Interactive spaces where users can connect around live-streams, interviews, or any topic of interest.
During a conversation, users can add a cover image, chat title, optional description, and start time, and they can enable in-chat messaging. These chat features are designed to spark real-time interaction and strengthen community engagement within the app.
Let’s move on to the creation of audio group chats. These chats are designed specifically for discussing livestreams, interviews, or just any topic users want – and they can be created by regular users.
So what can we do here?
When creating an audio group chat, users can upload a cover image or select a theme. They enter a title, optionally add a description, and invite other participants. It’s also possible to set a start time and enable a text chat alongside the voice conversation.

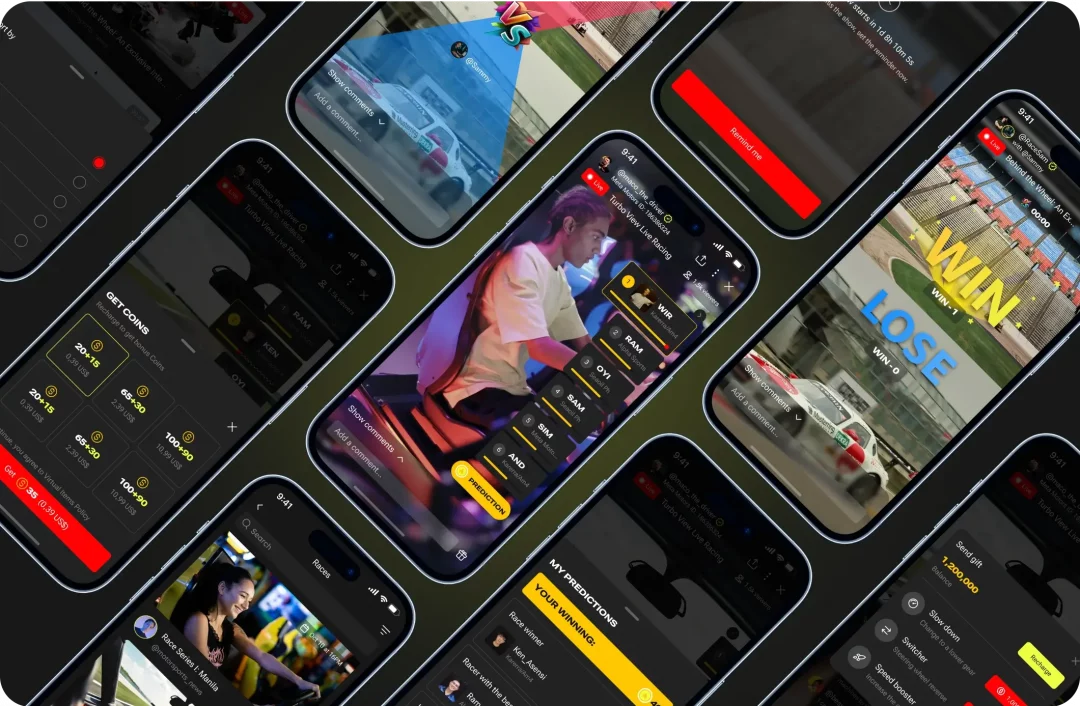
Live Match
Live Match is a dynamic feature available exclusively to admins. It brings real-time racing excitement directly to users by allowing them to:
- Follow a specific driver during a live race
- Switch between race stages and view cards to track driver movements and race status
- Engage actively by sending virtual gifts like speed boosts or gearbox changes
These interactive gifts can be purchased using the app’s internal currency – coins and diamonds – both can be topped up and exchanged using real money, adding an engaging layer of gamification.
Live Show
Live Show follows a similar mechanic but is designed as a multi-angle live-stream for spectators. Users can:
- Sort through available video streams
- View and leave comments
- Watch up to four camera angles simultaneously
This creates an immersive experience that replicates the thrill of real motorsport events.

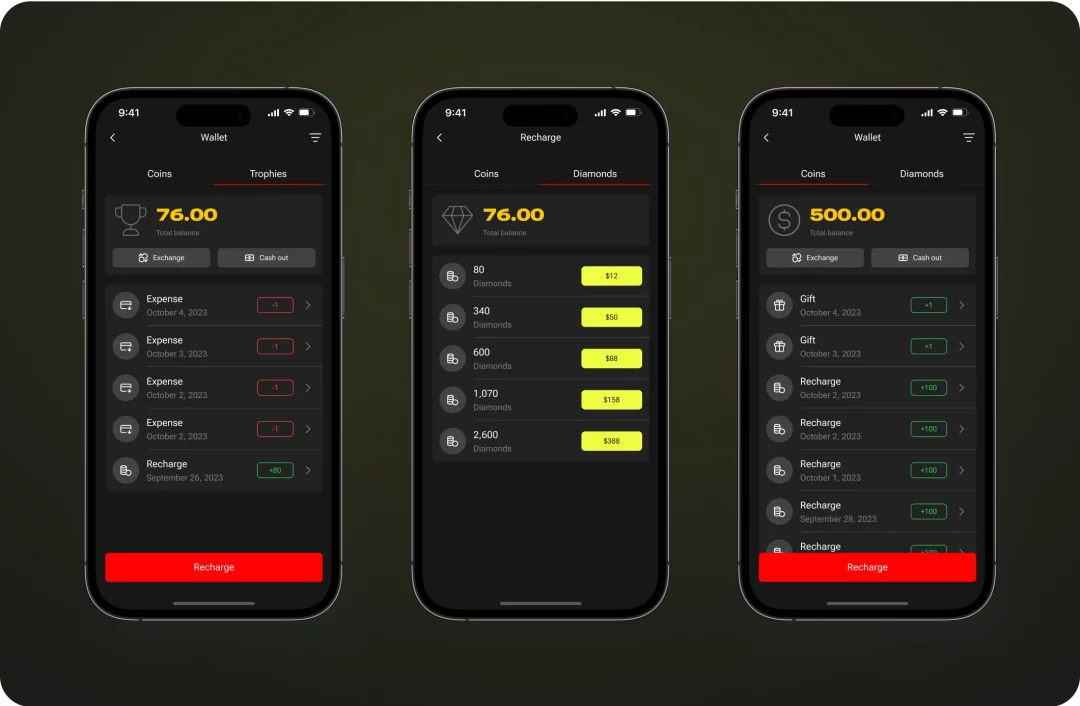
Wallet
The final flow we developed for this app was the Wallet. It consists of two in-app currencies: coins and diamonds. The primary wallet screen displays the user’s total balance, transaction history, and a “Top up” button.
There’s a separate screen for coin transactions. When users tap on it, they’re taken to a detailed view showing information about received gifts. This is also where they can top up their coin balance – selecting the desired amount and confirming the purchase. The same flow applies to diamonds.
We also implemented a currency exchange feature, allowing users to convert coins into diamonds and vice versa. Additionally, users can withdraw funds by adding a payment card and entering the amount they wish to transfer.
At one point, Elvin considered replacing the diamonds with a different reward system. So, we proposed alternative visual concepts – including trophies, medals, custom racing wheels, and helmets – to add more variety and excitement to the reward experience.

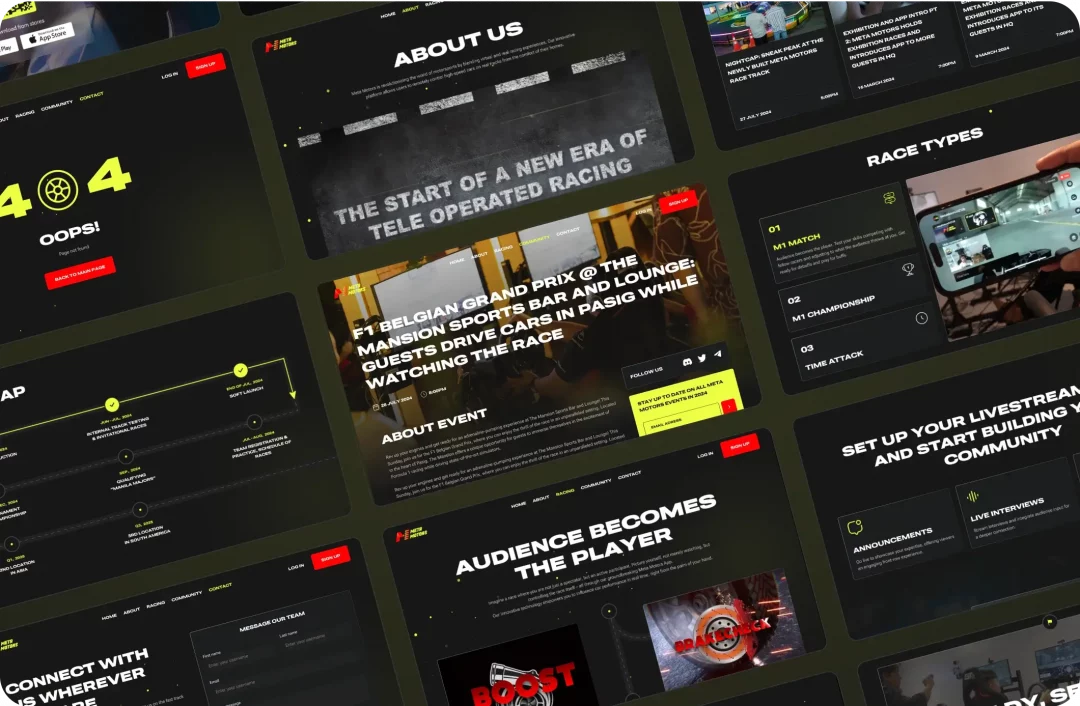
Web Design
The website’s main goal was to clearly convey the concept of MetaMotors as a meta-racing platform – virtual races with real-world elements. Since the tracks and cars are physically real, it was important to emphasize that anyone can become a racer.
Their slogan was “Audience becomes the player” (Though, to be fair, at this stage, the drivers are still handpicked locally – the full “anyone can join” vision will come later as they scale.)
We started by creating several concepts – around 4 to 5 different ideas featuring various unique elements and animations. However, since the app had already been developed, we had a clear direction regarding style, typography, and color palette. We quickly aligned on one concept.

From there, we began building the site screen by screen. Elvin had some content prepared, and we added the rest. The final result includes a video that was crucial for explaining what the platform actually is – a game, a community, and an experience. The site also features a lot of real photos of the tracks, cars, and events.
The main focus was the Events page, which is the second most important place after Instagram for users to subscribe to updates and check out upcoming or past events. Another key page was Racing, where we explained how virtual races work, what kinds of boosts are available, and the different types of tracks and racing formats.
Overall, the website came together quickly. Since then, we’ve been providing ongoing support – adding new features to existing app screens, like TikTok-style race battles, real-time driver maps similar to Formula 1, and even screen-sharing functionality to cast races to a TV, like on YouTube.
Results
The MetaMotors app is now live and available on Google Play and App Store.
This project truly ignited our passion for speed – we were quite literally designing at the pace of just over one screen per hour.
Currently, over 1,200 engaged users are already enjoying the thrill we helped bring to life through design.
And as for us, we’re already racing ahead, designing new experiences, and sharing our passion with the world. 🏁

We’ve reached the finish line and are finalizing this case with client feedback. Once again, we’re convinced that projects that truly touch the soul always result from exceptional partnerships.