Advanced Figma tips and tricks to save designers time
By Spaceberry Studio 6 min reading Jul 11, 2024

Advanced Figma features can save designers hours of work. If you’re still dragging your cursor to the top corner of the screen to create sections or manually locking layers one by one, this article is definitely for you. We’ve compiled new Figma functionalities and old methods – perhaps you’ve missed something?
Multi-edit variants
Figma has just launched a new multi-edit feature for variants, making component editing a breeze. Just pick a variant or a nested layer and use Multi-edit variants in the toolbar, or press Q on your keyboard (remember not to press cmd+Q on Mac!). In multi-edit mode, changes to one variant, like text, icons, or size adjustments, automatically update all variants in the component group.
Select matching objects
Editing matching objects in a section is now as easy as editing components! Just select an object within a frame or group at the top level of the canvas or inside a section. Then, click “Select matching layers” in the top toolbar or use the shortcut: ⌥ Option + ⌘ Cmd + A for Mac; Alt + Ctrl + A for Windows. All selected objects will be surrounded by a blue bounding box, allowing you to edit them collectively.
💡 Tip: You can preview matching objects before selecting them by pressing Shift while selecting one element. Additionally, you can manually select them while holding Shift, eliminating the need to double-click deeply nested objects within groups or frames.
Hold and slide to hide or lock layers
It turns out, that to lock/unlock multiple layers, you don’t have to click on each one individually. We can lock one layer and then drag it with the mouse key held down across the layers list to apply this action to other layers. It’s also working for hiding layers.
Copy and paste properties between layers
You can easily copy fill, stroke, and text properties between layers using the right-click menu or keyboard shortcuts.
- On Mac: Copy properties – ⌥ Option + ⌘ Cmd + C; Paste properties – ⌥ Option + ⌘ Cmd + V.
- On Windows: Copy properties – Ctrl + Alt + C; Paste properties – Ctrl + Alt + V.
💡 Tip: You can copy only the fill property if it’s not a style or variable. Simply left-click on the fill property and then use cmd+c/cmd+v on Mac or ctrl+c/ctrl+v on Windows to paste it onto the selected layer.
Rename layers in bulk
Correctly naming layers is crucial for quickly identifying their purpose and locating specific objects or groups within a Figma file, especially when collaborating with other designers. Aligning layer names with actual code can enhance communication between designers and developers, catering to the team’s needs and ensuring smoother workflow integration. If you didn’t assign the correct names to layers when initially creating them, editing them later can become quite challenging. However, Figma’s tools significantly simplify this task.
To open the “Rename layers” modal, select the desired layers, then use the following keyboard shortcuts:
- On Mac: ⌘ Cmd + R
- On Windows: Ctrl + R
Alternatively, right-click on the layers in the panel and choose “Rename”.
From this window, you can rename all the selected layers at the same time.
If you already have a unique name for layers but want to include additional suffixes or prefixes in the layer names, you can simply attach them to the existing name, as shown below:
You can also delete or modify existing parts of the name. The “Match” field enables you to specify which portion of the layer’s name you wish to modify.
Leaving this field blank allows you to alter the entire name. However, you can also use it to delete or modify specific parts of the layer’s name.
To do this, enter the part of the name you want to replace in the “Match” field, and in the “Rename to” field, enter what you want to replace this part with or leave it blank to delete. The other part of the name not specified in the “Match” field will remain unchanged.
Use Tab to autocorrect typos
Spell check finds and corrects spelling mistakes. It displays red squiggly lines under errors while you’re editing text. If you spot a mistake, simply select the word and press Tab to fix it with the first suggestion from the spell checklist. Our designers think Figma’s spell check could be better, but we hope they improve it in future updates.
💡 Tip: if you often find yourself distracted by the error highlights, you can disable them in the Figma > Text > Spell Check menu.
Use math inside Figma fields
Mathematical expressions on Figma are the functions we can’t work without. It’s a feature that (almost) everyone knows about. But it’s worth reminding, especially for those still reaching for their phone calculator to figure out element widths. All numeric values in Figma’s sidebar can be calculated on the fly. You can apply addition, subtraction, division, and multiplication right in the input field. That’s how simple it is!
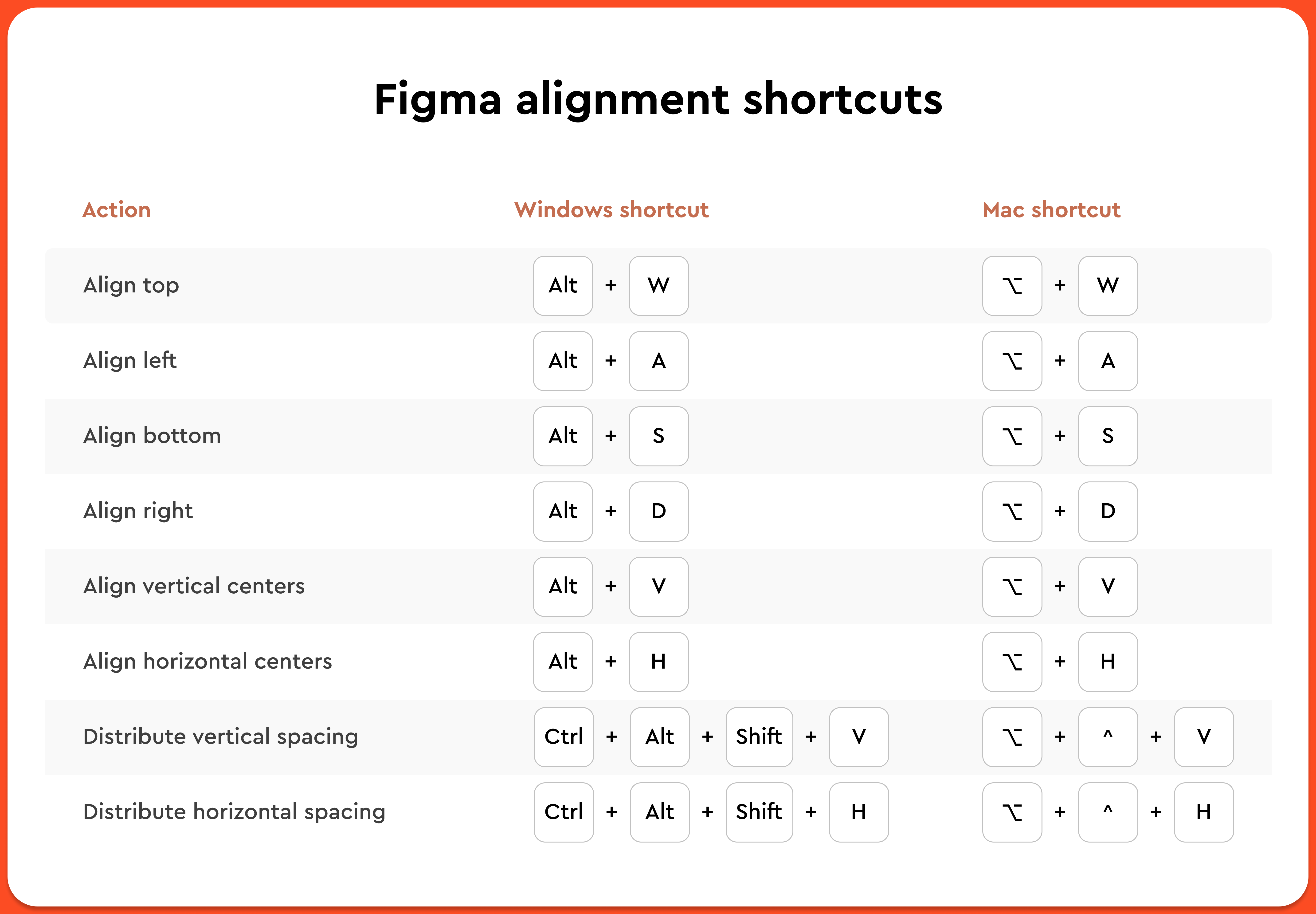
Align like a pro
We find it challenging to remember all the alignment shortcuts, especially now that auto-layouts have reduced their usage significantly. Nonetheless, try to rely heavily on shortcuts for distributing vertical and horizontal spacing.
💡 Tip: Figma’s tooltips show shortcuts when you hover over alignment settings in the sidebar, which is handy if you forget.

Variables bulk edit
Before discovering how to bulk edit variables, it was challenging. Attempting to select them using “Shift” only opened the menu for one variable when clicking “Edit,” which seemed like a mistake on Figma’s part. However, right-clicking on a variable revealed the option for bulk actions.
Collapse nested layers
When working with projects with lots of nesting, open layers can be frustrating. Fortunately, Figma has a solution. Just hold down the “Option” key while collapsing layers in the side menu to collapse all nested layers with one click. And for expanding, it’s the same trick – hold down “Option” to open all nested groups and frames.
Finale Note
These are just a few tips to get you started. Figma offers a wealth of features to streamline your design process. Keep exploring and experimenting to discover your own favorite time-saving tricks! For even more advanced techniques, consider exploring resources on Figma plugins and the Figma Community.
Sometimes, even the tiniest details can save hours in project development (not to mention a few nerve cells of a perfectionist, like when collapsing layers). So, be sure to try incorporating at least a few of these tips into your workflow and see how it enhances your experience. Share in the comments which tip you found most helpful or unexpected, and don’t hesitate to share your own Figma feature discoveries as well.


